Ouch.
Robert Biggs on why the current IE9 beta underwhelms on CSS3 capabilities:
IE9 is the IE6 of CSS3There, I said it. Microsoft has been bombarding the media with claims about how much better IE9 is than all the other browsers, more HTML5 and CSS3 compliant than any other browser that ever existing and ever will. It’s the only browser that passes all the tests they made up. And, Microsoft has finally implemented the CSS3 selectors that were implemented by other browsers back in, what? 2003? Because Microsoft has updated IE to support CSS3 selectors and rounded corners, they want us to believe that somehow IE9 magically supports the whole slew of CSS3 visual styling. I’m afraid it doesn’t.... Firefox, Chrome and Safari can render graphically rich interfaces using the sophisticated features of CSS3. IE9 does, well, rounded corners...
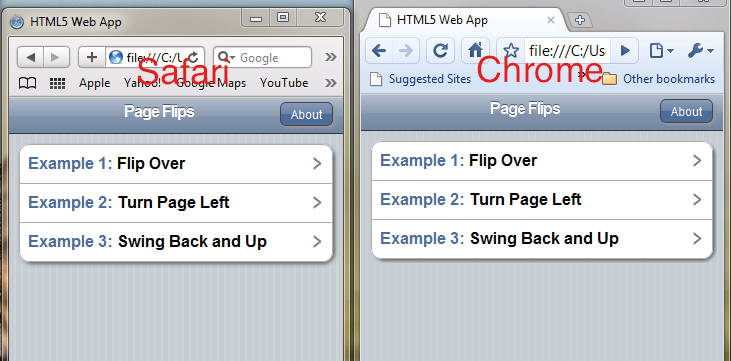
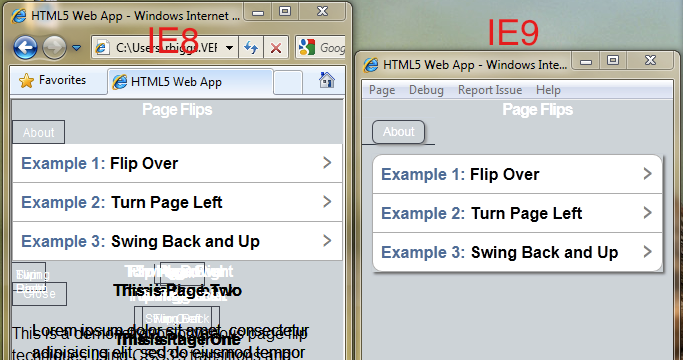
...I created a layout using CSS3 things like flexible box model, box sizing, border radius, box shadow, text shadow, background gradients, multiple backgrounds, background image sizing, transitions, transforms, and made sure that I supplied the IE9 equivalent of what it could handle. Firefox, Chrome and Safari are rendering the layout just fine. Are you ready to see what IE9 will do with it?

...

He goes on in hyperbolic fashion, much of which I disagree with. IE 9 is absolutely an improvement over IE 8 and there's still time for IE 9 to improve before it's finally released, but how long will it be before IE 10 ships?
Progress in the browser isn't about particular versions of browsers, it's about rate of improvement in engines combined with rate of distribution. Given the lack of IE 9 for XP and the IE team's opacity around future releases, it seems we'll still need Chrome Frame for the forseeable future. Ouch.