Data, Semantics, &
The Process of Progress
Alex Russell
Fronteers
Oct 7, 2011

We all seem to want the same things out of web technology. A platonic
ideal, if you will. Plato's Theory of Forms -- to the extent that he
can be cited as an active proponent of it -- could show us a
"Web-ness" that is separate from all of the features we know...an
ideal that we hold all of them up to, test all of them against.
A Platonic Ideal of Feature Web-ness?
- Available everywhere.
No adoption risk. - Recommended W3C standard.
No lock-in risk. - High-performance.
No run-time risk. - Markup semantics for primary use-cases.
- Configurable and extensible through imperative APIs.
No mission or technical lock-in risk.
- Markup Good for:
- Developers. Lower complexity in composition, simple mapping to DOM.
- Publishers & Users. Enables search engines, no halting problem to discern meaning.
- CSS Good for:
- Designers. Orthoginal to structure by default, improves iteration velocity.
- Developers. High-fidelity abstraction for configuration.
- DOM Good for:
- Developers. Common, portable object model.
<a href="https://infrequently.org">
bloviating
</a>
Will It Be Good For You?
| Value | Risk | Constituency |
|---|---|---|
| Ubiquity | Adoption | Developers |
| Performance | Run-time | Users, Publishers |
| High-level Semantics | Ecosystem lock-in | Users, Developers, Publishers |
| Declarative Configuration | Technical lock-in | Designers, Publishers |
| Extensibility | "Hard Wall" scenario | Developers, Publishers |
We want each and every web feature to *at least* be neutral for the
risks outlined up top. At the same time, we want to provide as much
value as we possibly can to as many constituencies with the the most
efficiency of expression.
So, How Are New Features Created?
Evolution Thrives on Iteration






So What Happens When Evolution Appears To Stall?

"Plan A" is an evolving platform
"Plan B" is Frameworks & Compilers
Oy, What A Mess


Prehensile Hacks
| Coping Strategy | Constituency | Challenges |
|---|---|---|
| Widget Frameworks | Developers, Users | Dupliation, Semantics, Searchability, Interop, Performance |
| JS Layout Managers | Developers, Users | Duplication, Semantics, Performance, Interop |
| Ajax Data Management | Developers, Users | Duplication, Semantics, Searchability, Interop |
| Microformats, etc. | Publishers, Search Engines, Developers | Browser Support, UI, Lingua-franca Status |
| Chrome Frame | Publishers, Developers | Deployment, UX burden, Possibly "Managed Out" |
All of these strategies are notable for bypassing the normal browser
upgrade cycle; building parallel structures to what's already there
in order to get what they want. These things tend to be very
heavyweight as a result.
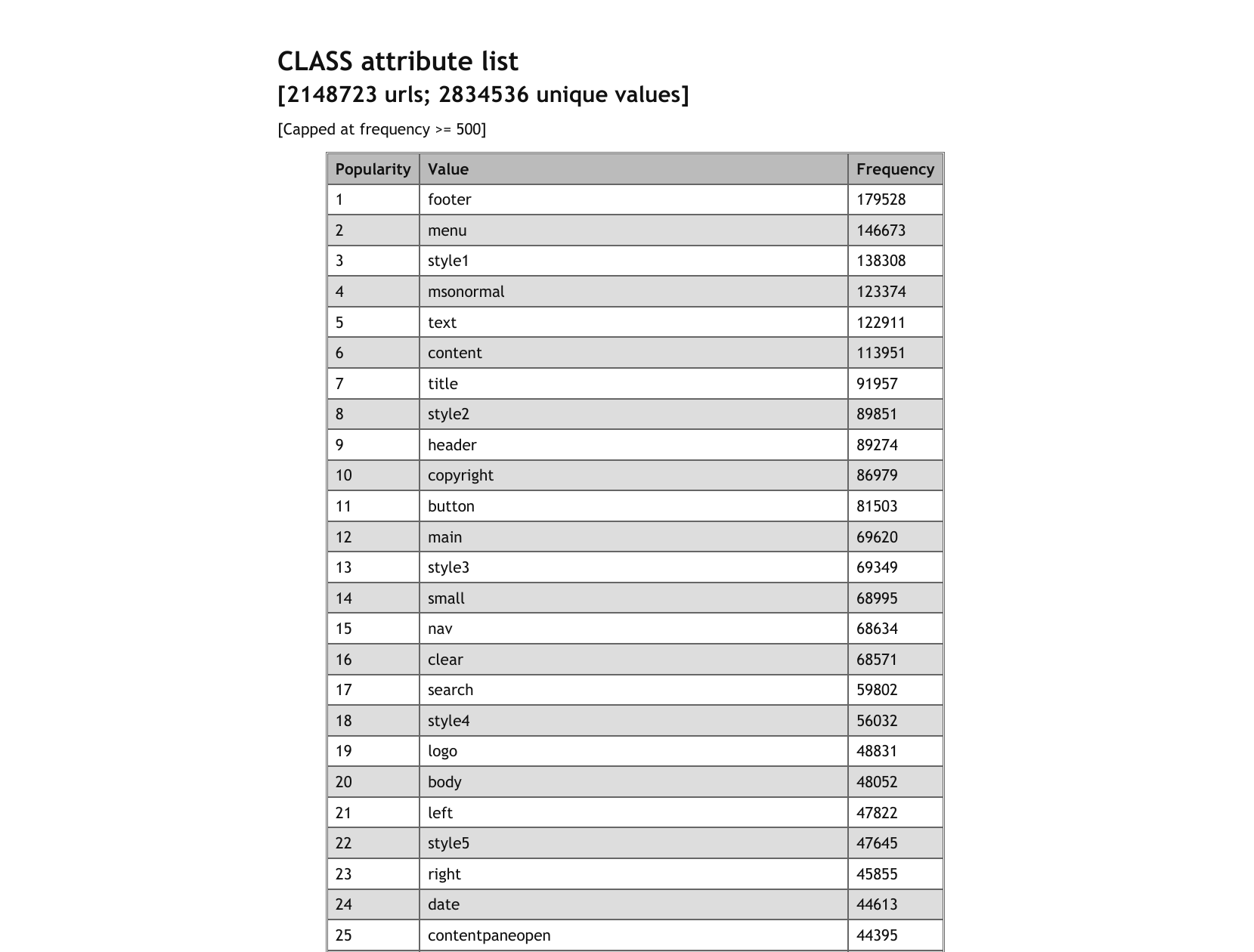
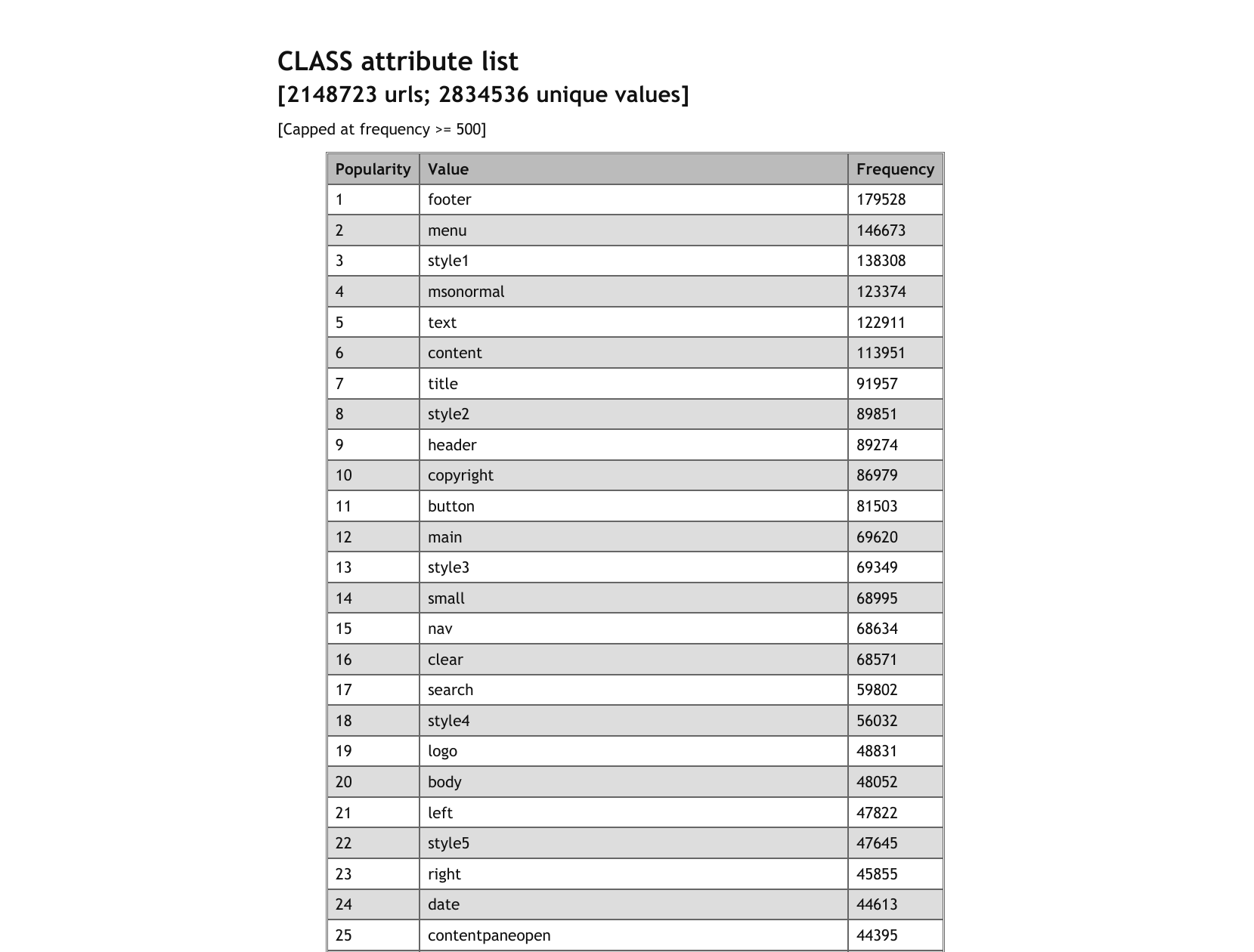
Survey Says...

http://devfiles.myopera.com/articles/572/classlist-url.htm
Coping Strategies Inform The Platform TODO List
There is no Immaculate Connception for web standards.
Every new feature is always "proprietary".
Say what you must →
Say what you mean
Heuristics are rubbish because they are ambiguious.
We Thrive On Shared Ambiguity
<a href="https://infrequently.org">
some useless blog
</a>
<input type="text" ...>
<input type="text" ...> <input type="date" ...> <input type="range" ...> <input type="email" ...> <input type="url" ...> <select> <textarea>
We Need More Observable Ways To Share Loose Meaning To Feed The Process of Progress
Web slang can help inform the *process* of progress.
Remember This?

http://devfiles.myopera.com/articles/572/classlist-url.htm
Are the semantics we have
the semantics we need?

What if...
- DOM were extensible?
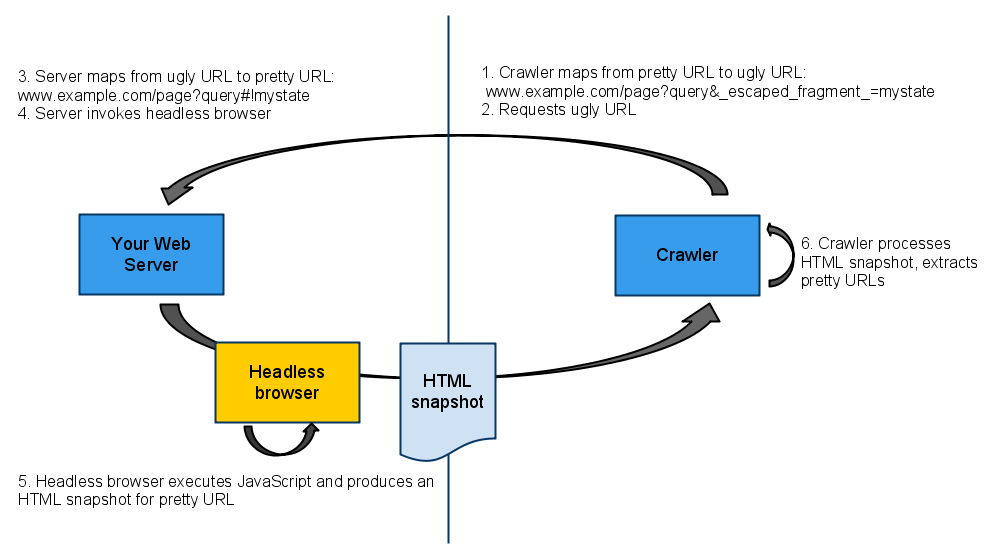
- We could make our extensions crawlable?
- DOM objects didn't "feel" foreign to JS?
- Data binding and templating were part of the platform?

Scoped CSS
<div class="commentTemplate">
<style scoped>
img { border: 1px solid black; margin-bottom: 1em; float: left; }
.text { margin-left: 71px; }
.holder { clear: left; margin-bottom: 1em; }
</style>
<img class="avatar" alt="has a border">
<div class="text"></div>
</div>
<img alt="not affected by scoped rules!">
Web Components
function Comment(text) {
HTMLElement.call(this); // Makes this an Element
this.textContent = text || '...';
this.buildUI();
}
Comment.prototype = Object.create(HTMLElement.prototype);
Comment.prototype.constructor = Comment;
Comment.prototype.buildUI = function() { ... };
HTMLElement.register('x-comment', Comment);
var c = new Comment("Howdy, pardner!");
document.body.appendChild(c);
<x-comment>...</x-comment>
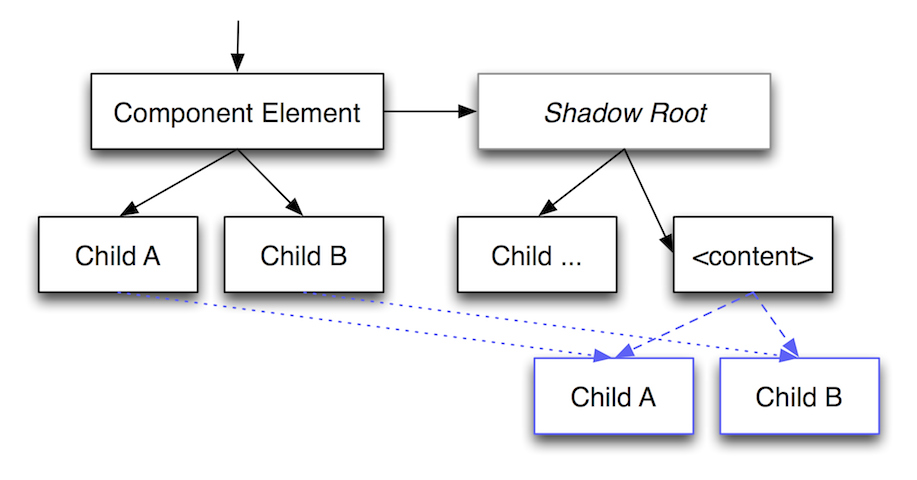
Shadow DOM
function Comment(text) {
HTMLElement.call(this); // Makes this an Element
this.textContent = text || '...';
this.shadow = new ShadowRoot(this);
this.buildUI();
}
Comment.prototype = Object.create(HTMLElement.prototype);
Comment.prototype.constructor = Comment;
Comment.prototype.buildUI = function() { ... };
HTMLElement.register('x-comment', Comment);
<template id="commentTemplate">
<div class="holder">
<style scoped>
img { ... }
.text { ... }
.holder { ... }
</style>
<img class="avatar" alt="avatar">
<div class="text">
<content></content>
</div>
</div>
</template>

Demo!
Model-Driven Views
<script>
document.body.model = Model.get({
'items': [
{ 'name': 'Africa',
'children': [
{ 'name': 'Egypt' },
{ 'name': 'Kenya',
'children': [ { 'name': 'Nairobi' }, { 'name': 'Mombasa' } ]
} ] } ]
});
</script>
<template iterate="items" id="t">
<li>{{name}}
<ul><template ref="t" iterate="children"></template></ul>
</li>
</template>
MDV Design Goals
- Unify templating and data binding
- "Stable DOM". Updates minimal view changes
- Coherent updates
- Declarative with imperative API
- Pluggable. Persistance is easy to implement
- High-performance
Can We Make Data Declarative Too?
<html>
<head>
<datasource type="json" src="foo.json" id="dm"></datasource>
...
</head>
<body model="dm">
<template iterate="items" id="t">
<li>{{name}}
<ul><template ref="t" iterate="children"></template></ul>
</li>
</template>
</body>
<html>
HTML Is DOM, And DOM Is Data
<html>
<head>
<datasource type="html" src="#listData" id="dm"></datasource>
</head>
<body model="dm">
<li id="listData">
<ul>...</ul>
<ul>...</ul>
</li>
<template iterate="children">
<x-customview>{{nodeValue}}</x-customview>
</template>
</body>
<html>
Delicious Syntax!

Classes Today
function Comment(text) {
HTMLElement.call(this); // Makes this an Element
...
}
Comment.prototype = Object.create(HTMLElement.prototype);
Comment.prototype.constructor = Comment;
Comment.prototype.buildUI = function() { ... };
HTMLElement.register('x-comment', Comment);
ES.next Classes
class Comment extends HTMLElement {
constructor(attrs = {}) {
super(attrs);
this.textContent = attrs.text || lorem;
this.shadow = new ShadowRoot(this);
this.buildUI();
}
buildUI() { ... }
}
HTMLElement.register('x-comment', Comment);
Prototypes
http://code.google.com/p/traceur-compiler
http://code.google.com/p/experimental-css
http://code.google.com/p/mdv

I don't have a crystal ball, but I do have the ability to look at how
we're evolving the platform, and what I can say without reservation
is that we need more experiments like this, not less. We need more
"proprietary" things shipping sooner so we can try them out, and we
need more ways for the *process* of progress to continue. But that
depends on you. Will you support us as we experiment, or just loathe
the fact that it's not ideal yet?